基础操作
界面概览
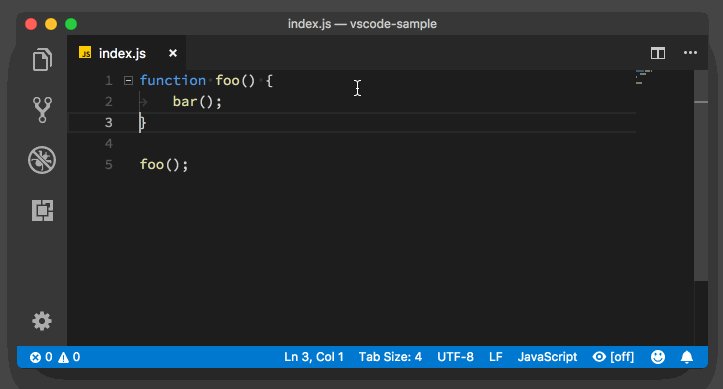
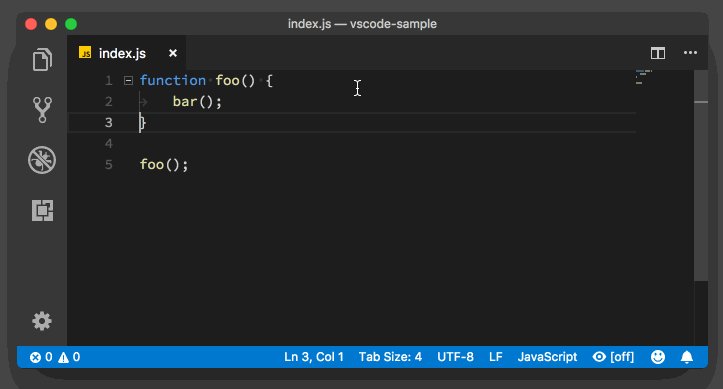
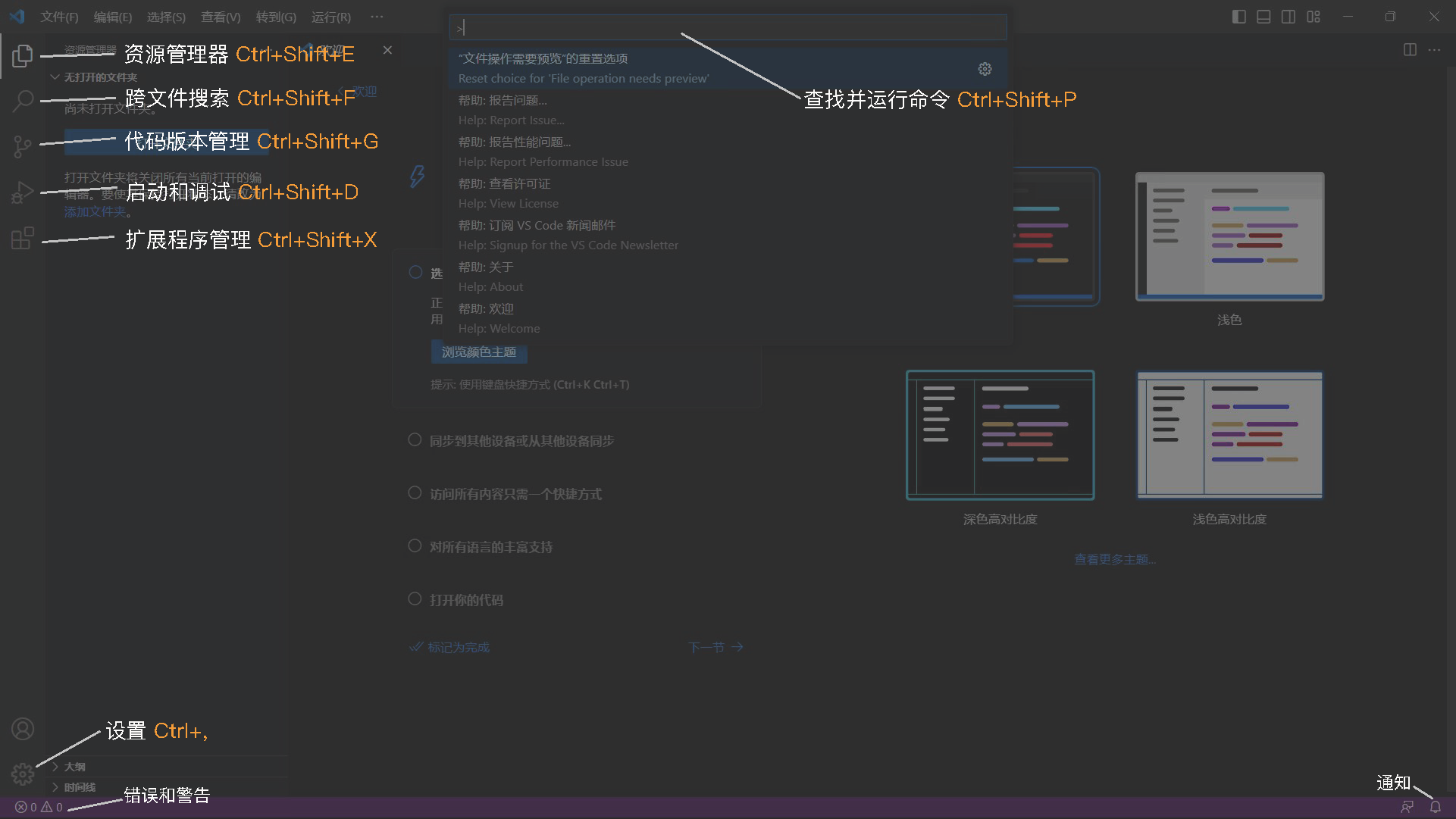
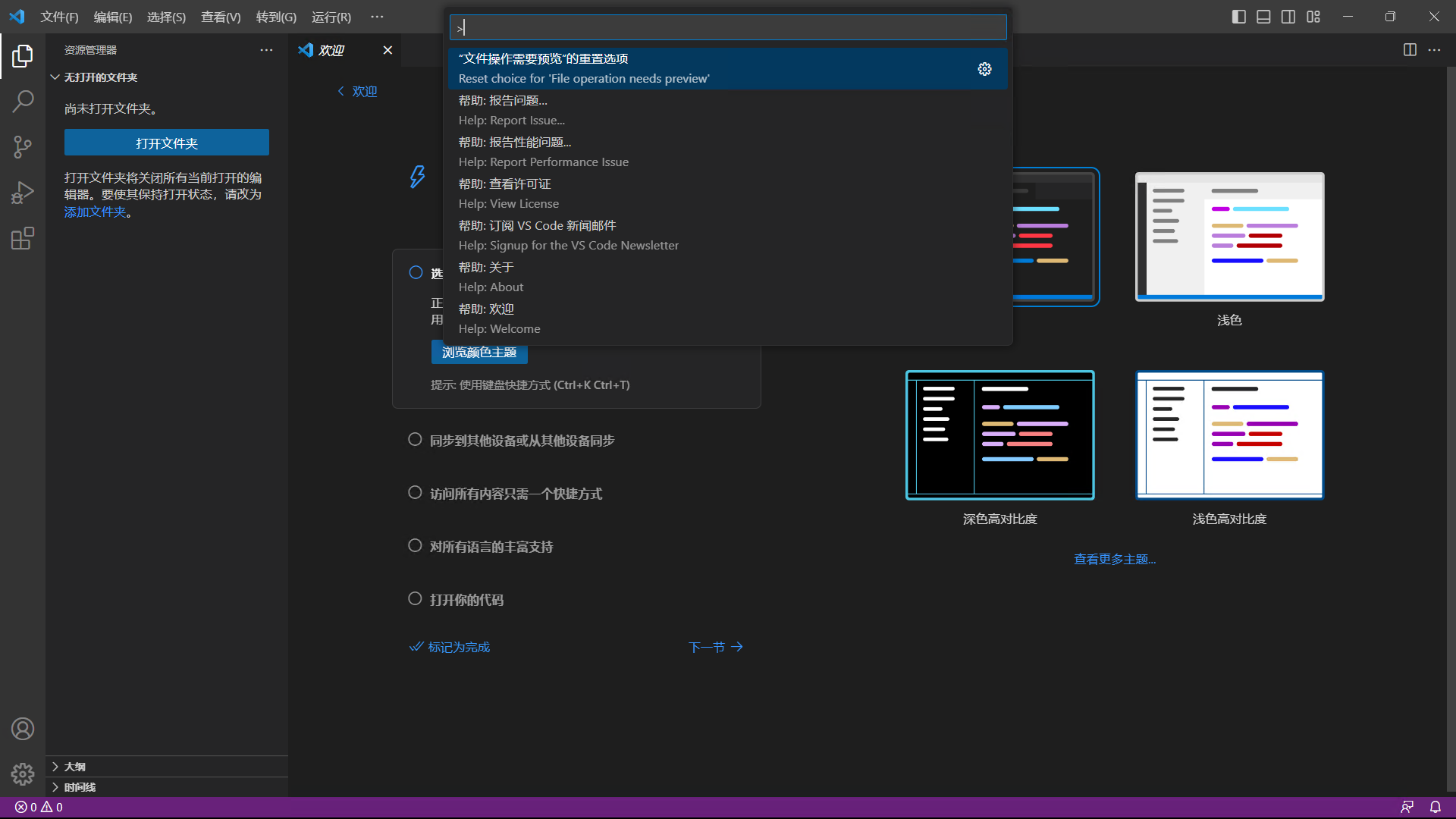
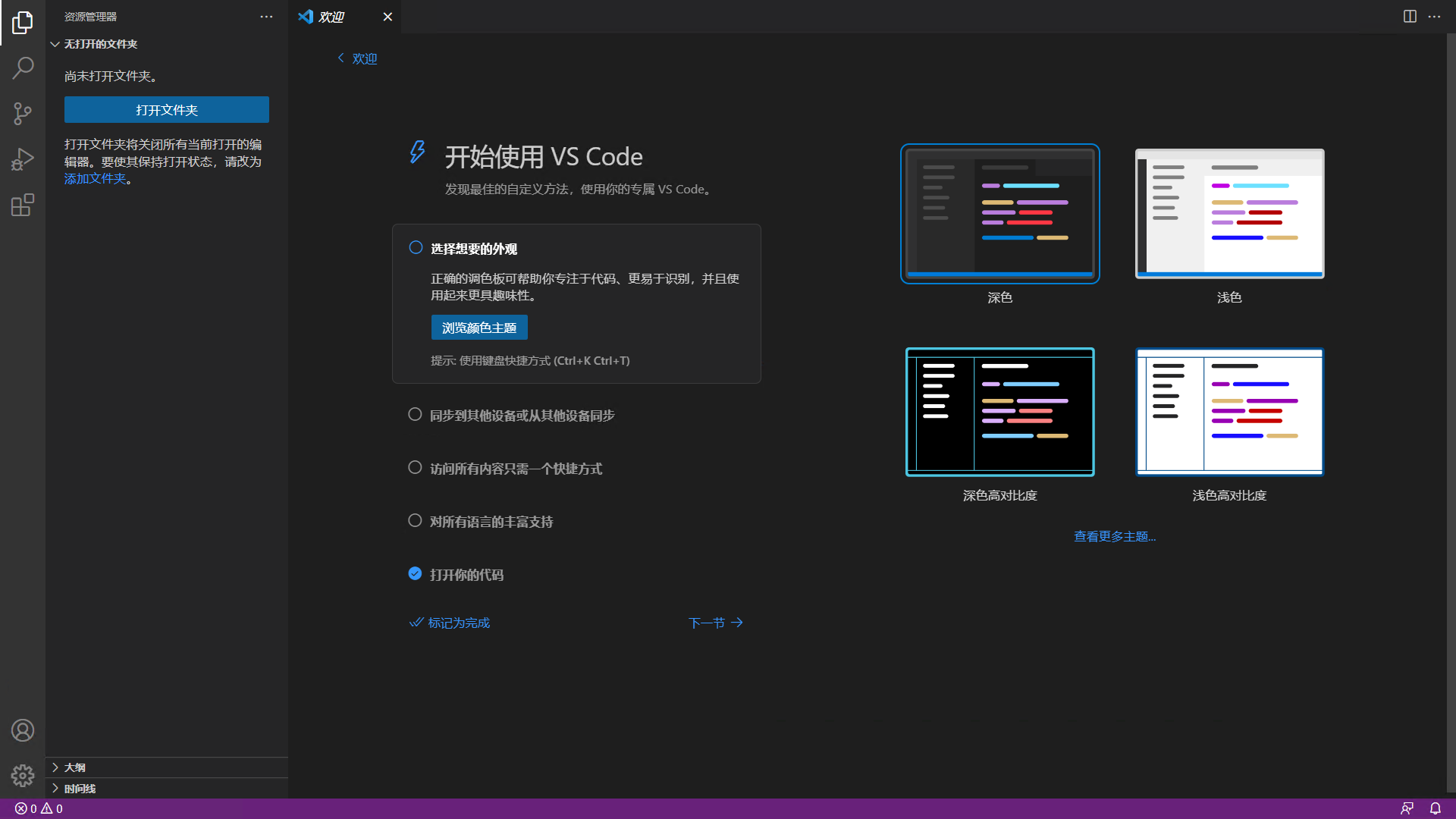
首先来了解一下 VSCode 默认的开始界面。

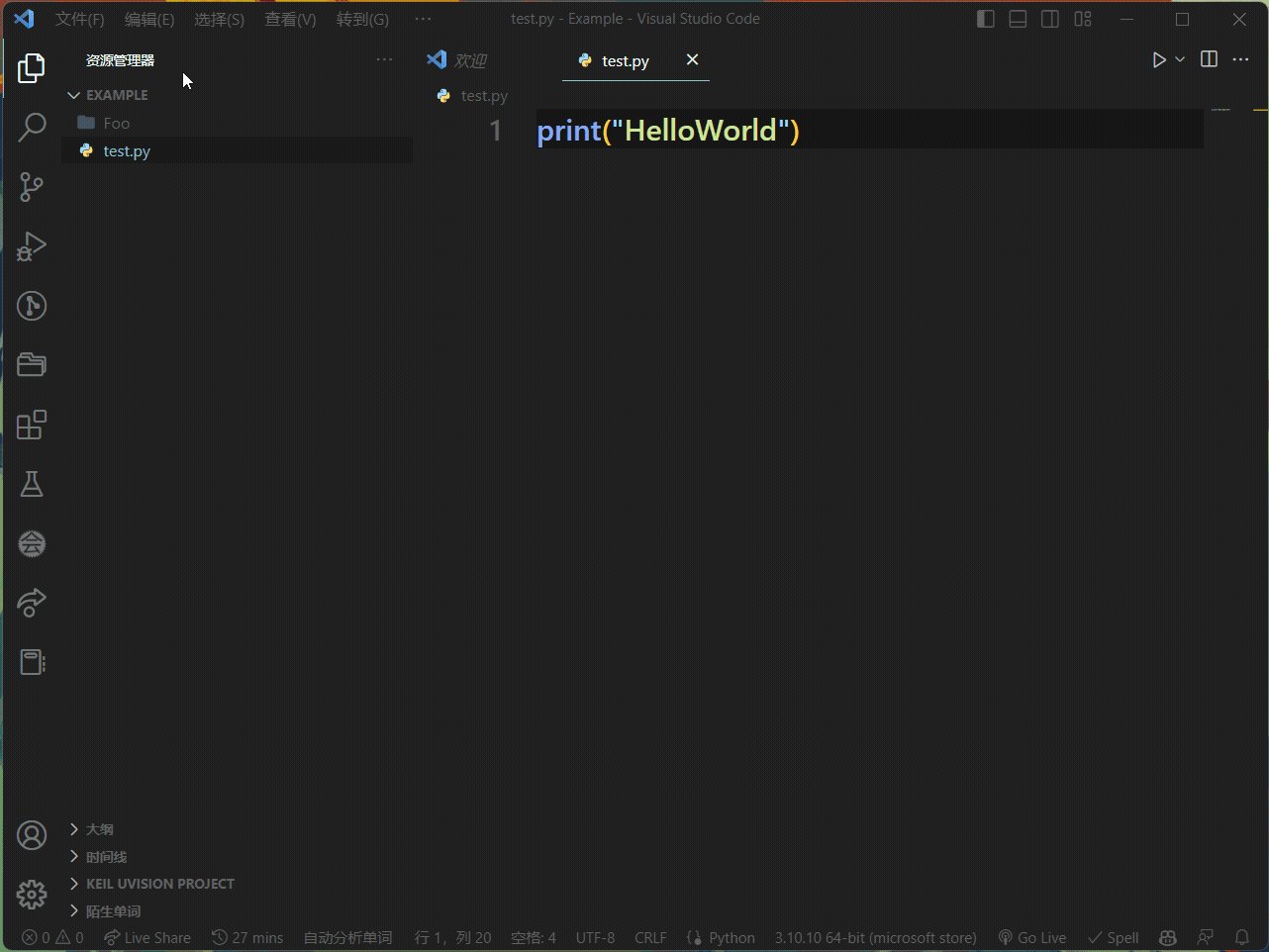
本图片展示了 VSCode 的默认开始界面中不同模块的位置与它们的名称和快捷键。它可以很好的帮助初学者渡过最初的不适应阶段,为后续的纯键盘操作打下基础。
命令面板
在 VSCode 中,命令面板可以用来执行几乎全部操作。
通过按下 F1 或使用组合键 Ctrl + Shift + P / + Shift + P 来打开命令面板。

在命令面板中,直接键入命令,然后按下 Enter 即可执行。
比如,可以输入 >Open Settings (UI) 来打开设置面板。
打开文件夹
在 VSCode 中,打开文件夹是最基本的操作。这是一种相对轻量,易于理解的管理方式。
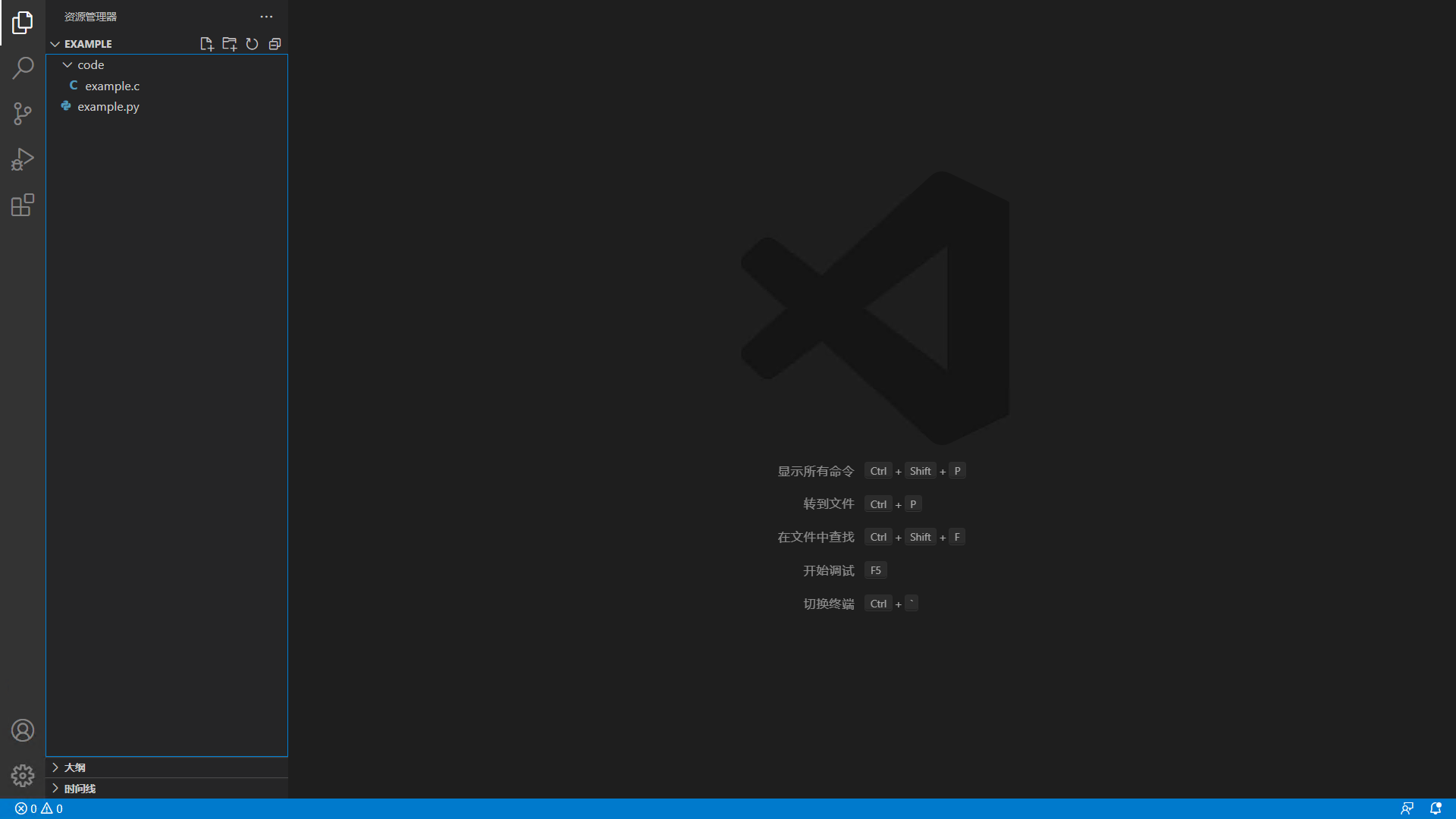
若启动 VSCode 时,没有打开任何文件夹,左侧会显示打开文件夹的按钮,点击它即可打开文件夹。

或是使用快捷键 Ctrl + K + Ctrl + O / ⌘ + K + ⌘ + O 打开文件夹。
如果中途弹出询问是否信任此文件夹的弹窗,点击
是,我信任此作者即可。
打开文件夹后,VSCode 会自动识别文件夹中的文件类型和其中存在的配置文件,并为其提供相应的语法高亮、代码提示、代码检查等功能。

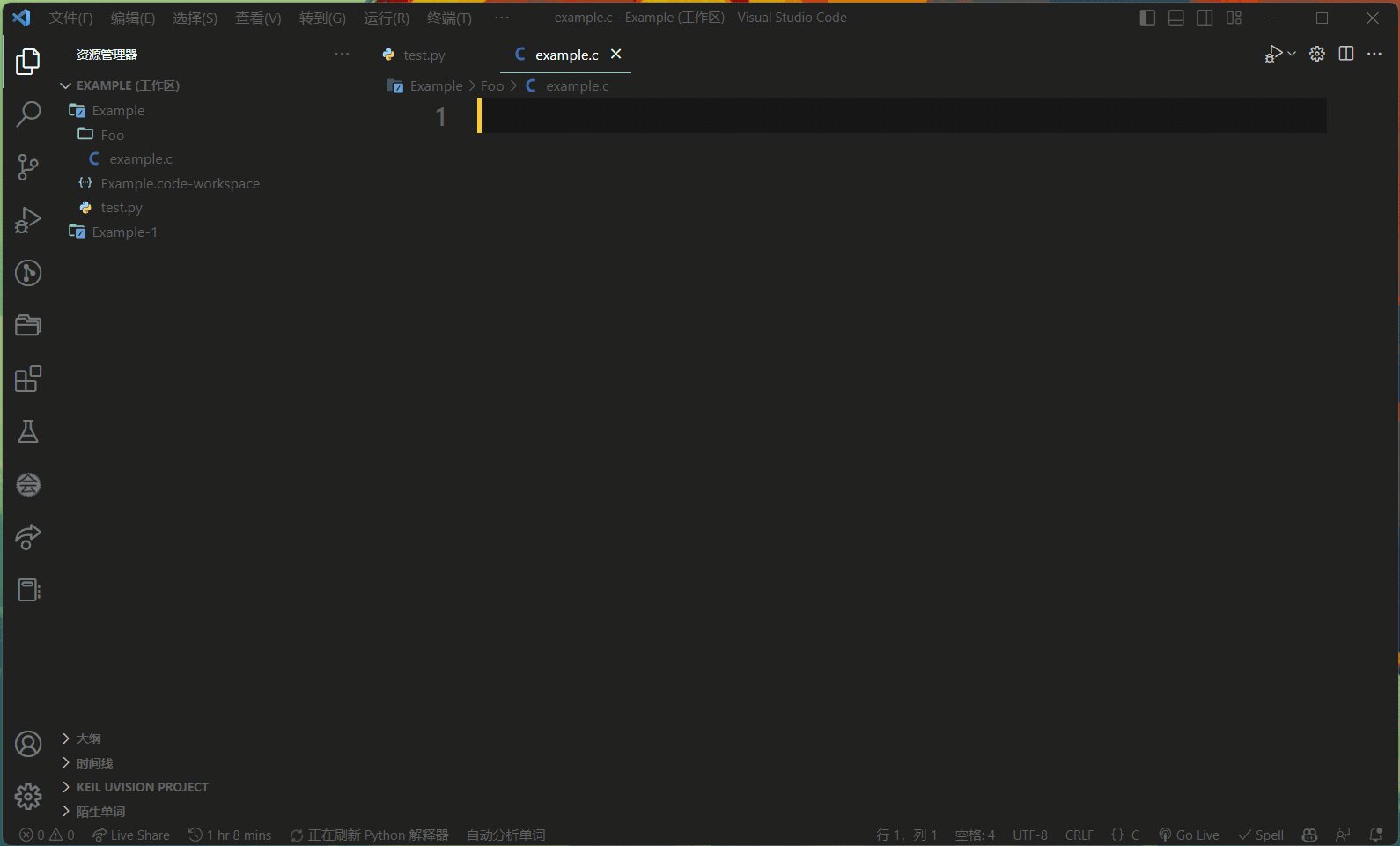
在文件夹名称(图中为 EXAMPLE)的右侧,分布着四个图标,它们分别代表了不同的功能。你可以将鼠标悬停在图标上以查看对应的功能。或者尝试着点击这些图标,来探索它们的功能。
键盘指令
常用快捷键
VSCode中有很多快捷键,此处只介绍一些常用的快捷键。
以下列出一些使用频率较高的快捷键:
| 功能 | 快捷键 |
|---|---|
| 打开命令面板 | Ctrl + Shift + P / ⇧ + ⌘ + P |
| 打开设置面板 | Ctrl + , / ⌘ + , |
| 打开搜索面板 | Ctrl + Shift + F / ⇧ + ⌘ + F |
| 打开文件 | Ctrl + P / ⌘ + P |
| 打开终端 | Ctrl + ` / ⌘ + ` |
| 打开侧边栏 | Ctrl + B / ⌘ + B |
| 启动调试 | F5 |
| 打开Markdown预览 | Ctrl + Shift + V / ⇧ + ⌘ + V |
| 关闭当前标签页 | Ctrl + W / ⌘ + V |
| 格式化代码 | Shift + Alt + F / ⇧ + ⌥ + F |
| 保存文件 | Ctrl + S / ⌘ + S |
编辑技巧
光标移动
常见的移动光标方法是按方向键,但在有大量文本的情况下会显著降低。
VSCode 提供了一些高级的光标移动方法,可以大大提高你的工作效率。
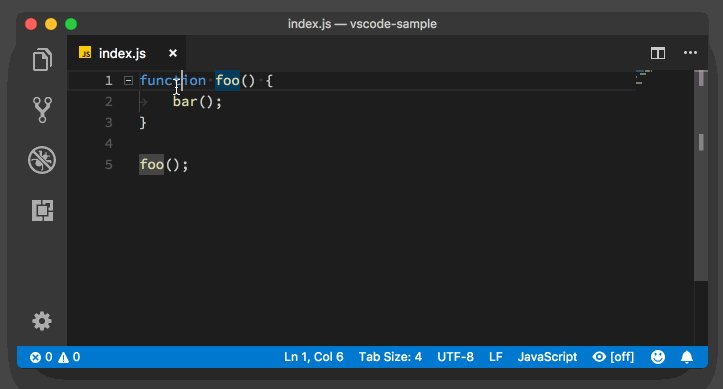
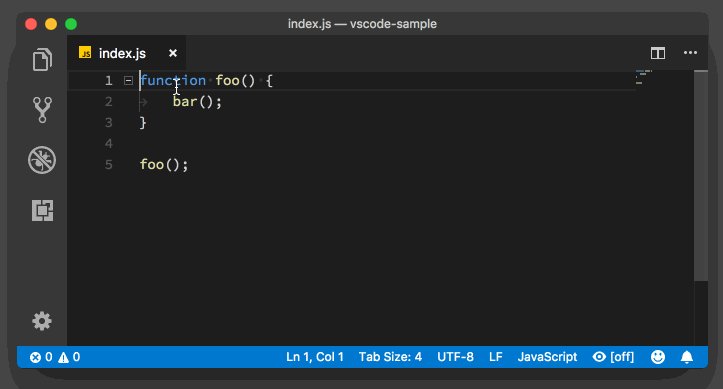
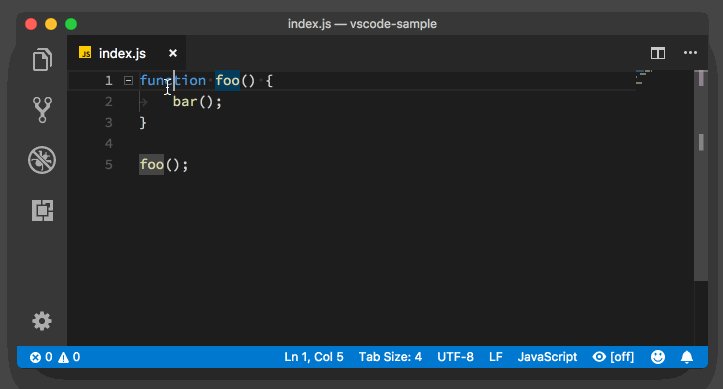
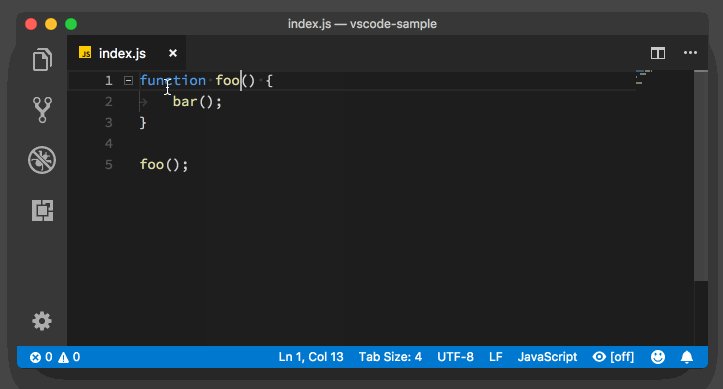
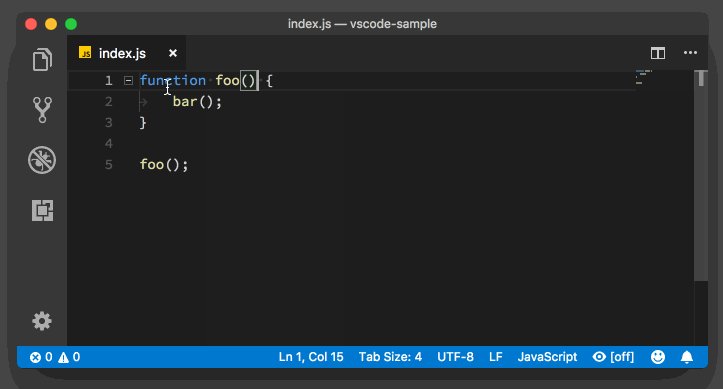
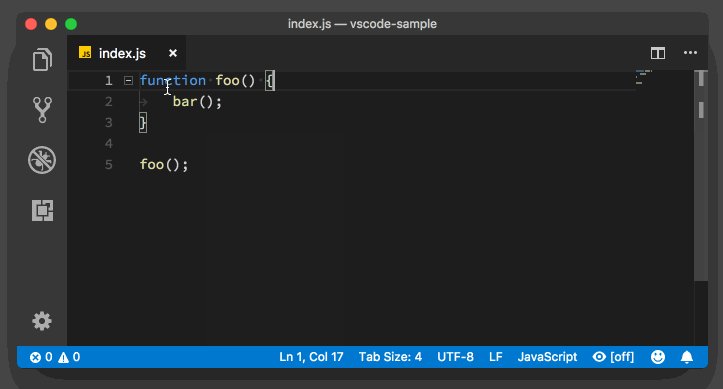
针对单词的光标移动
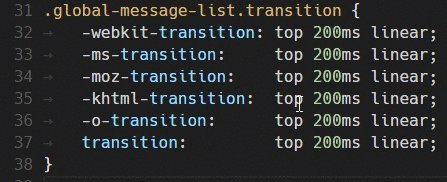
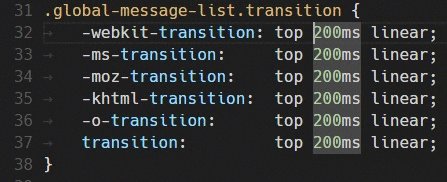
如图所示
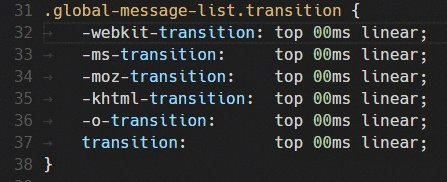
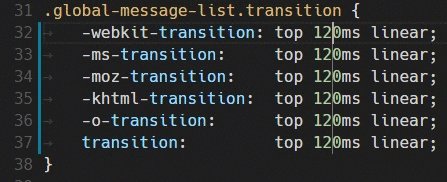
光标位于单词中间时,使用 Ctrl + ← / Ctrl + → ( ⌘ + ← / ⌘ + → ) 可以将光标移动到语段首或末。
这就引申出了另一个技巧。我们都知道,长按方向键,可以让光标一个字符一个字符地在文本中移动。这时候光标的移动粒度是一个字符。
如果我们在移动的过程中,按下 Ctrl(⌘) + 方向键 ,那么光标的移动粒度就变成了一个单词,这时候,我们就可以在文本中以单词为单位快速移动光标了。
针对行的光标移动
| 移动至行首 | Home |
| 移动至行尾 | End |
针对全文的光标移动
| 移动至首行 | Ctrl + Home |
| 移动至尾行 | Ctrl + End |
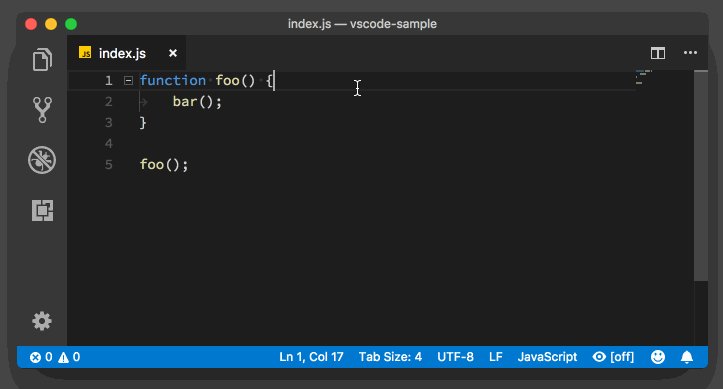
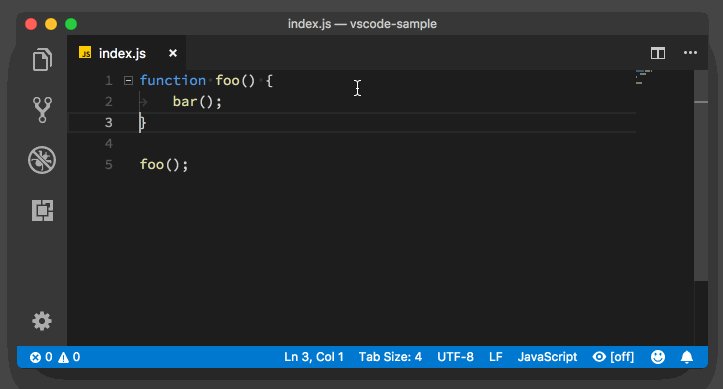
针对代码块的跳转
快捷键 Ctrl + Shift + \
常用于 for 、if 、while 和函数定义等代码块始末的跳转,一般在花括号 { 和 }之间跳转。
高级技巧
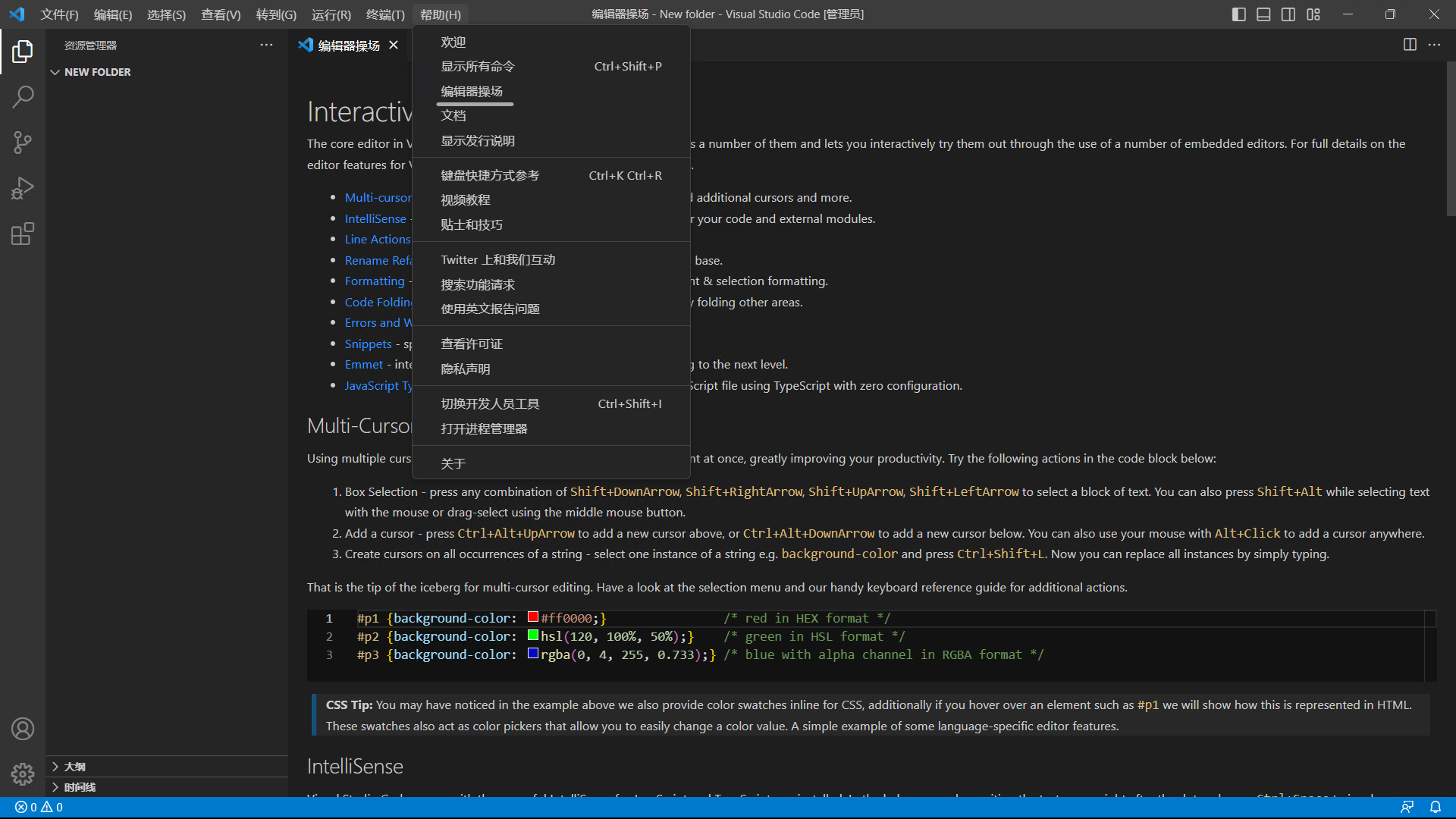
菜单栏 帮助 编辑器操场 打开交互式演练场。

此页提供了多种交互式示例来让用户练习 VSCode 中的各种高级编辑技巧。
此处简洁介绍几个使用频率很高的技巧。
- 多光标编辑 - 代码块选择,多行选中,添加多个光标等功能
- 代码折叠/展开 - 通过折叠代码块,可以让你的代码更加清晰、易读。
- 重命名和重构 - 快速重命名整个代码库中相应的变量、函数或任何你想要的东西。
- 代码行操作 - 快速操作代码行,比如复制、删除、移动等。
多光标编辑
按住 Shift + Alt 并拖动 鼠标左键 来同时选定多行文本。
此时可以同时编辑多个光标所在的行。
上述操作需用鼠标操作,VSCode 同时可用键盘操作来实现同样的效果。
如下图,通过 Ctrl + Alt + ↑ 与 Ctrl + Alt + ↓ 添加多个光标。

Shift + 方向键 来实现多行文本同步选中。需要同时编辑多个相同符号时,按下 Ctrl + Shift + L 以在该符号范围内添加多个光标。
代码折叠/展开
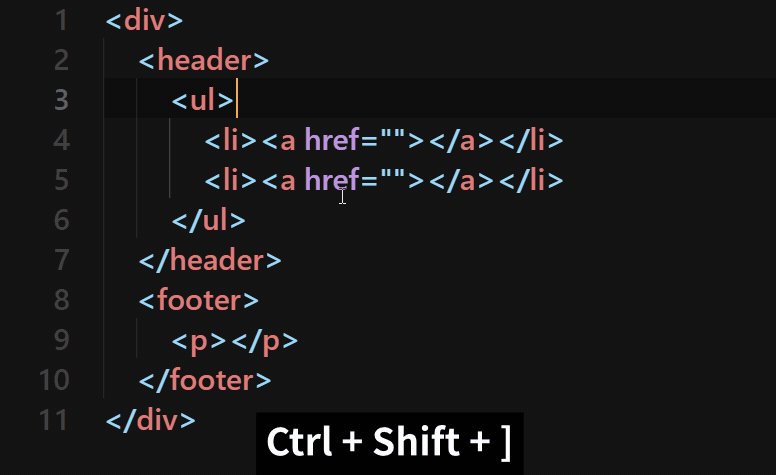
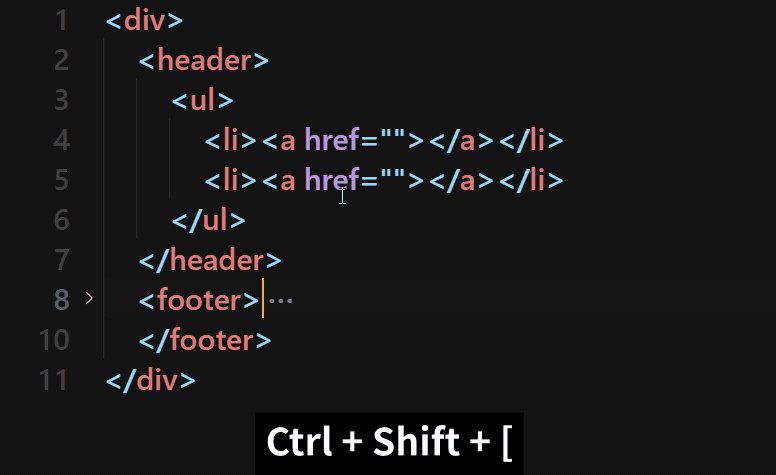
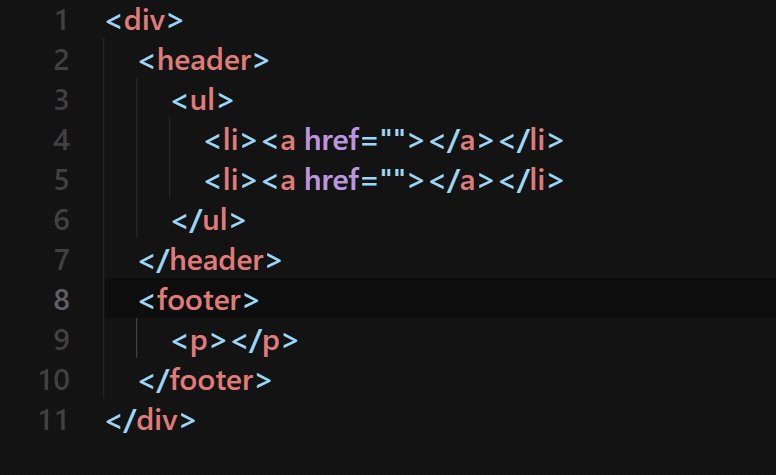
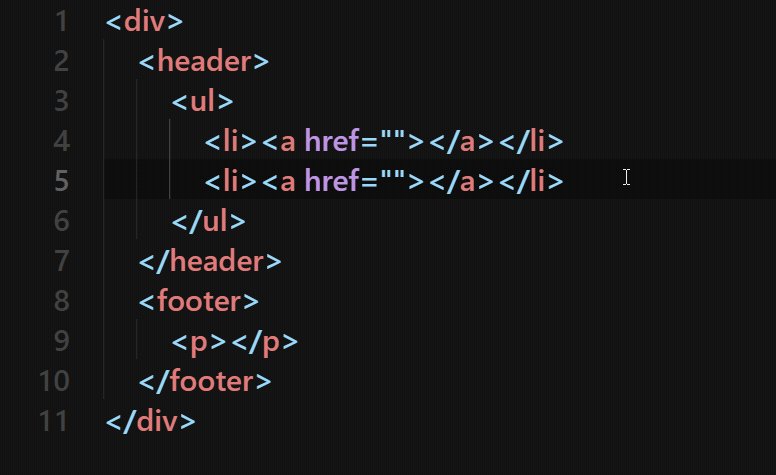
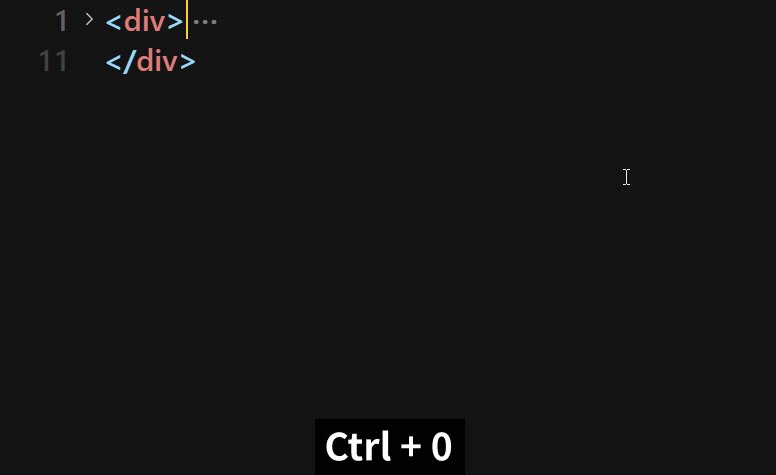
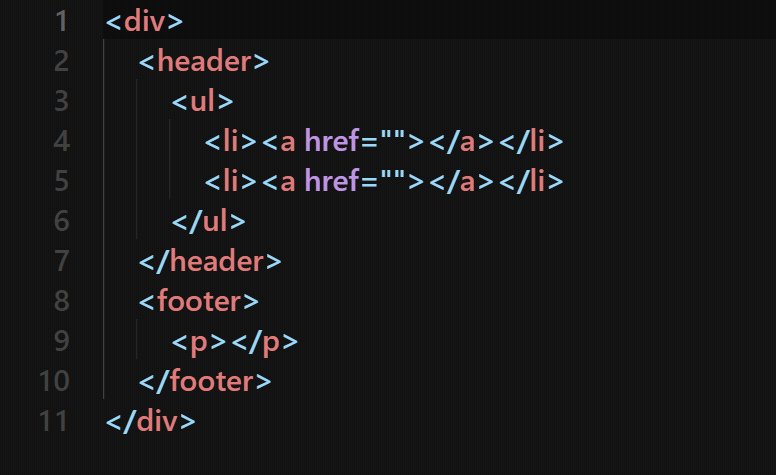
使用 Ctrl + Shift + [ 或 ] 可以折叠/展开当前光标所在代码块。

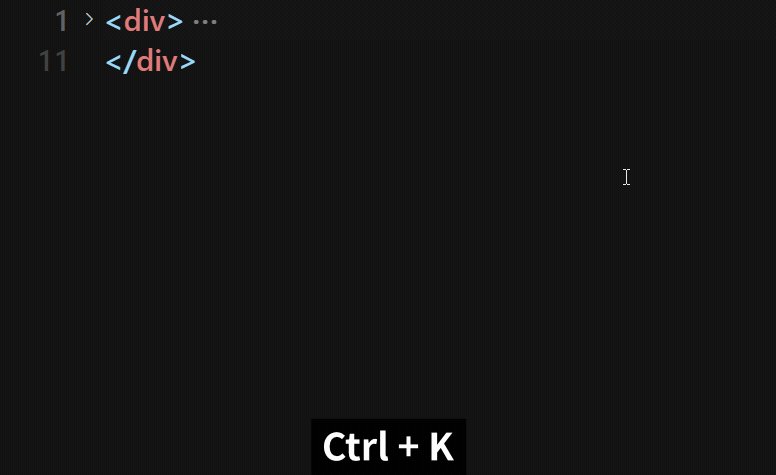
如需折叠/展开所有代码块,使用 Ctrl + K Ctrl + 0 和 Ctrl + K Ctrl + J。

重命名和重构
如图选中某个变量或标识符,按下 F2,即可在该文件内重构该变量或标识符。

book 并没有被重命名,因为它不是该变量的使用情况。Ctrl + F2。代码行操作
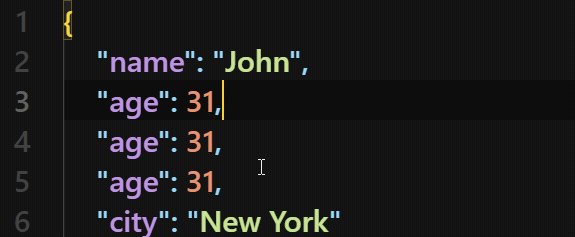
想要快速移动某行代码?使用Alt + ↑ 或 Alt + ↓,可以上下移动该行代码。

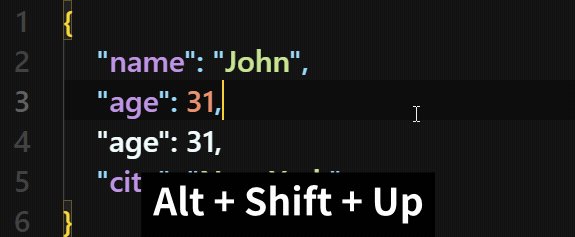
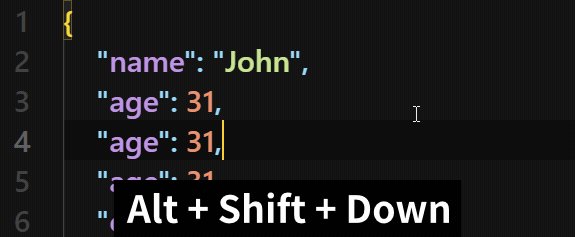
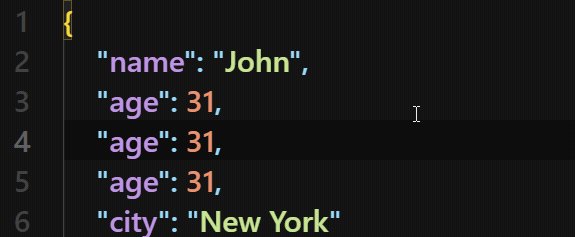
通过 Shift + Alt + ↑ 或 Shift + Alt + ↓,可以复制该行代码并在上方或下方粘贴。

这个技巧常用在需要复制某行代码并且用在另一处时,配合上一段介绍的代码行快速移动,能够方便快捷的完成该行代码的复用。
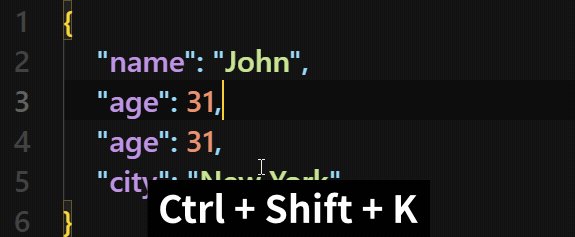
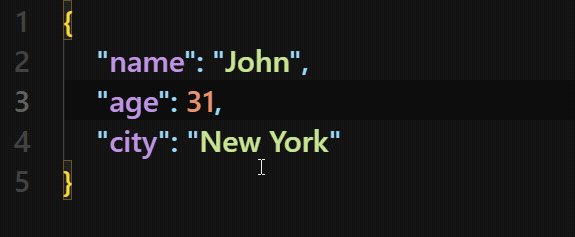
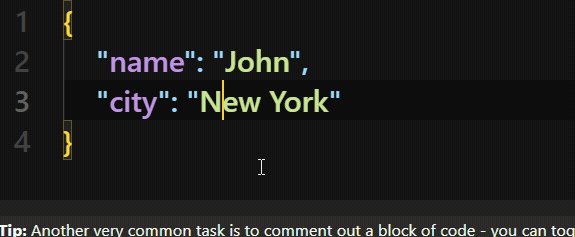
Ctrl + Shift + K 可以删除当前行代码,这个方法比选择一行代码然后按下 Delete 键要快捷。

Ctrl + Shift + Enter 可以在当前行代码上方插入一空白行, Ctrl + Enter 则是在当前行代码下方插入一空白行。
此方法常用于需要在当前行代码上方或下方写一行新的代码时。
工作区
工作区的概念
VSCode 凭借其强大的扩展性,能够满足多样化的开发需求,不仅可以用于前端开发,Python 和 C/Cpp等语言的开发体验也是非常棒的,甚至有人用他来写 Java。
可是,随着各种扩展程序的安装,他们之间或多或少会产生一些冲突,启动的速度也会变慢。例如:在写 Python 代码时,一些辅助 C/Cpp 开发的扩展程序,可能会造成干扰,不得不手动去关闭他们。下一次写 C/Cpp 代码时,又要重新打开这些扩展程序。这样以来,扩展程序的管理就成了一个问题。
好在 VSCode 在开发时就考虑到了这一点,工作区 就是为了解决这系列问题而生的。工作区会将当前的扩展程序配置、用户设置以及对应文件夹相关信息储存在 .code-workspace 文件中,打开该文件后,就会自动识别配置并加载。
有了工作区,我们就可以为不同的语言或项目创建专用工作区,这样就不用担心扩展程序冲突和各种奇怪的问题了。
工作区管理
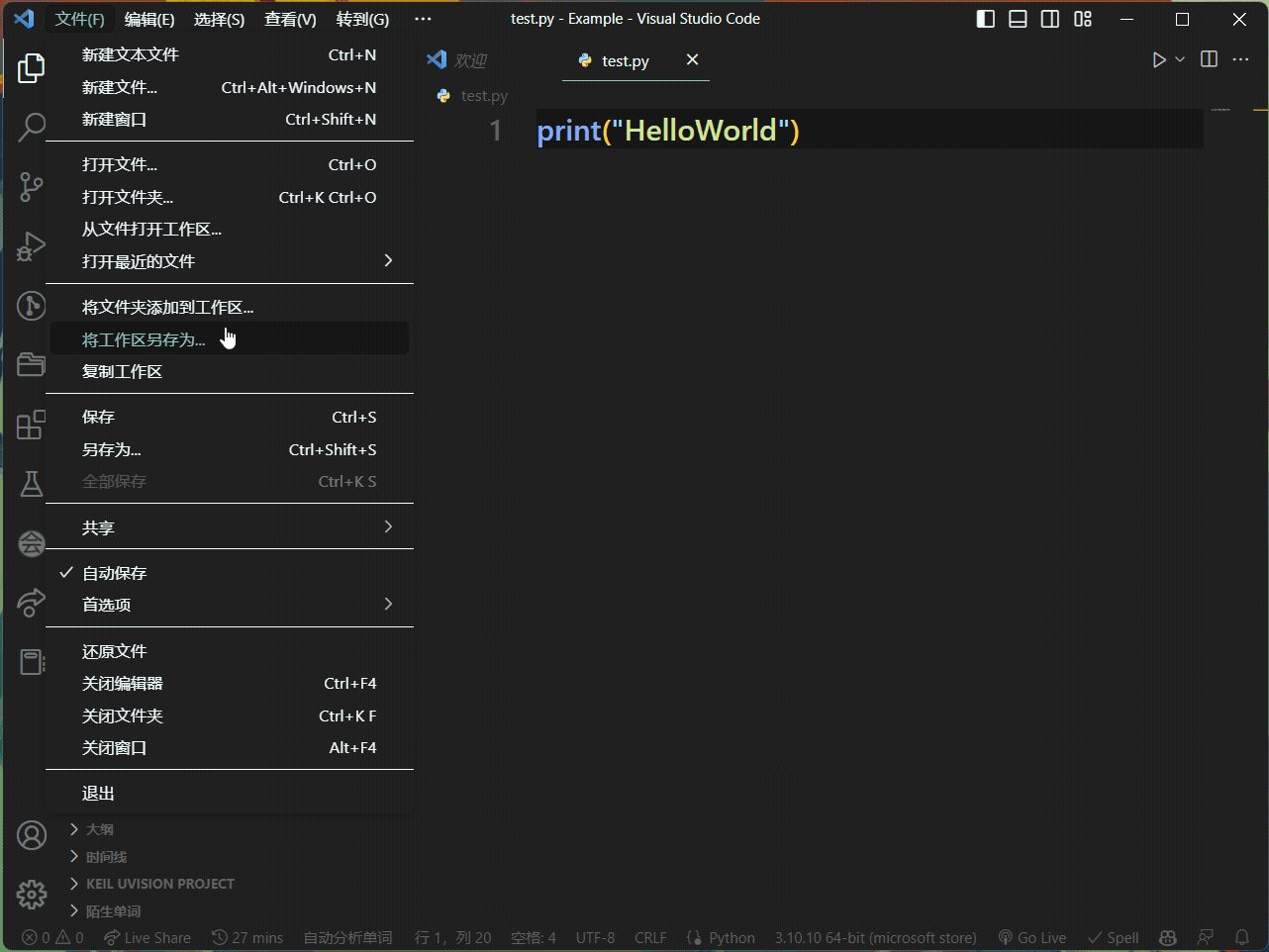
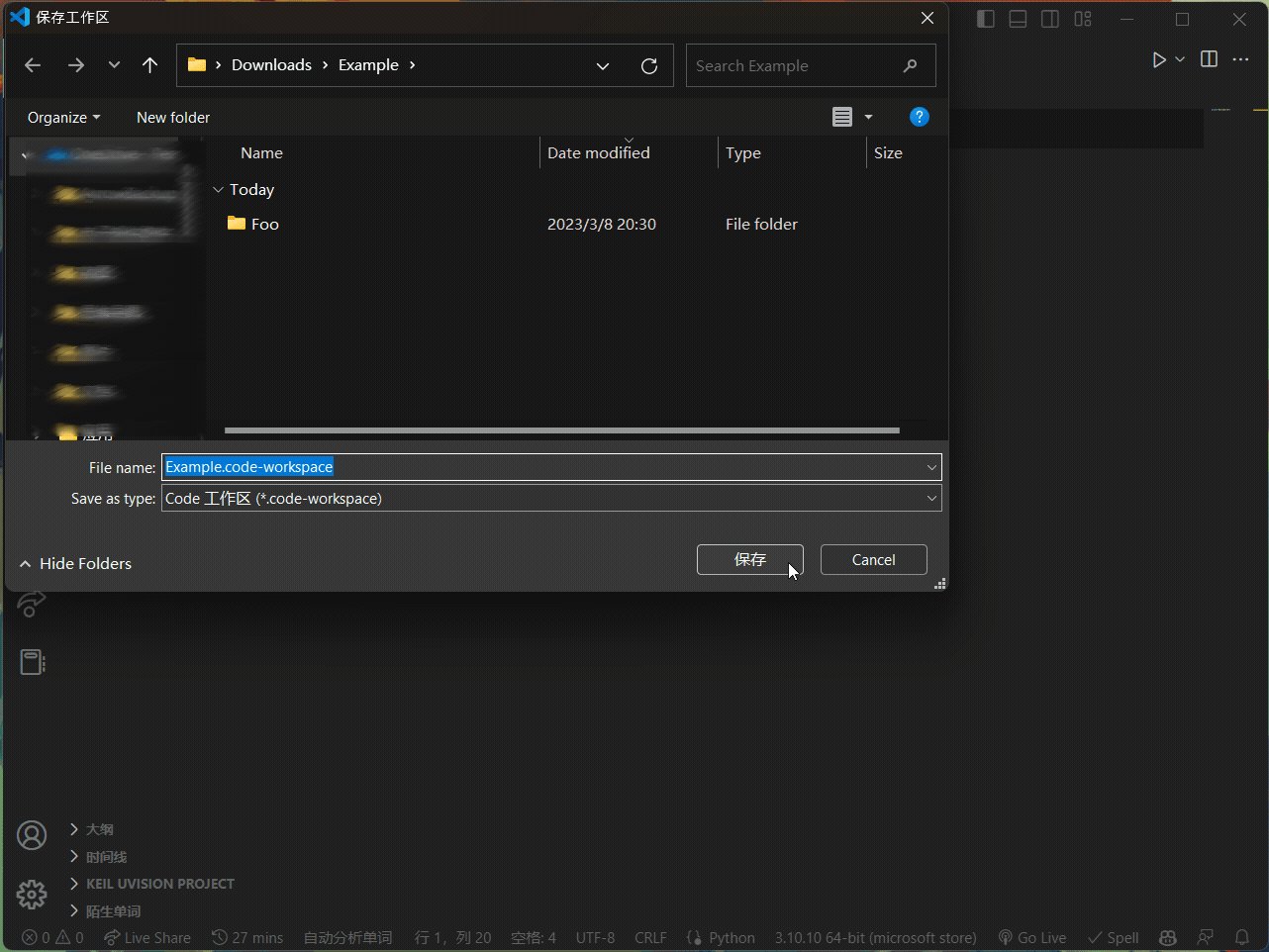
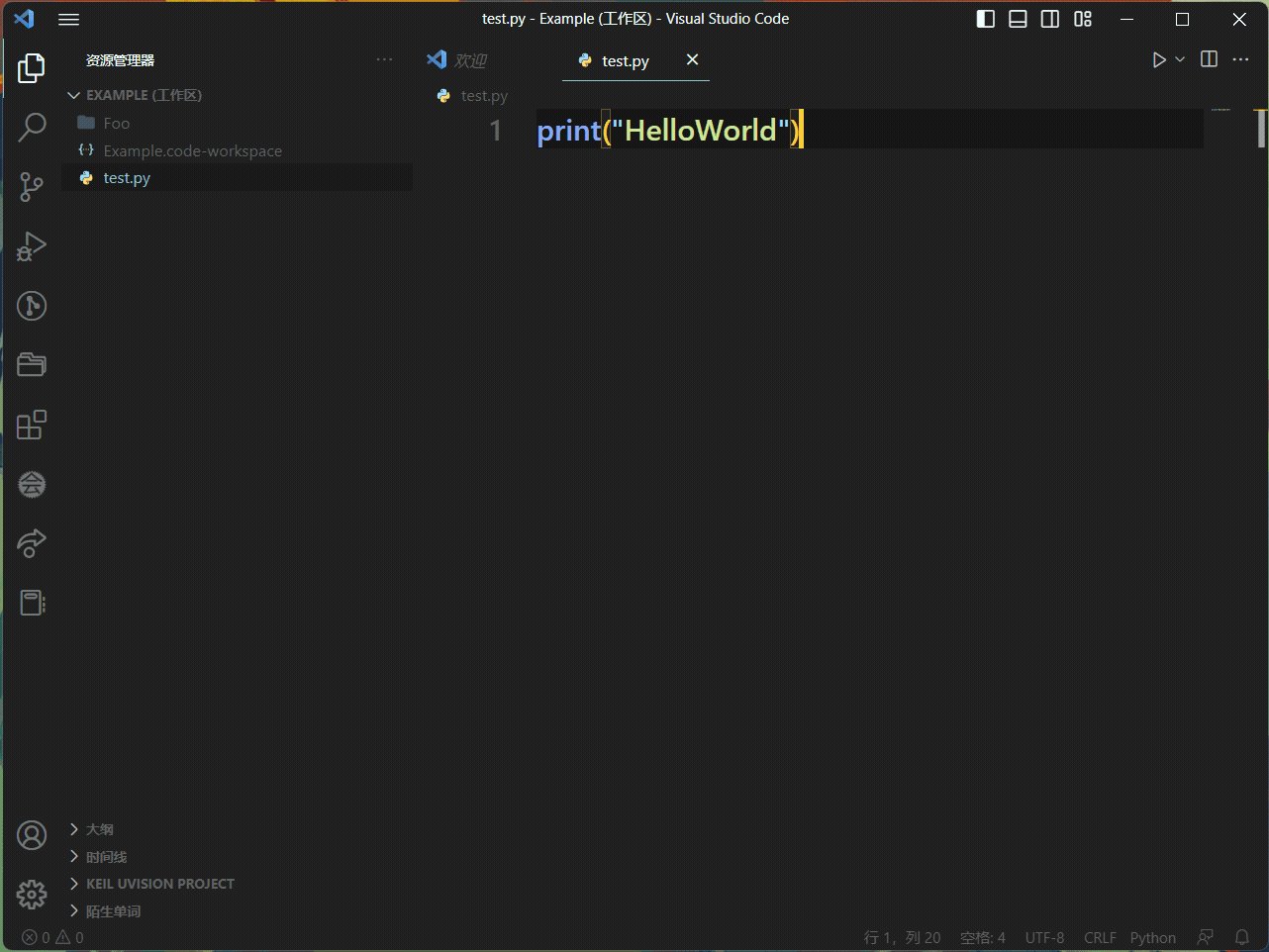
在我们打开某一文件夹后,点击菜单栏 文件 :icon{name=material-symbols:arrow-forward} 将工作区另存为 选择一个位置存储工作区文件,即可将当前文件夹保存为一个工作区。

同样的,点击菜单栏 文件 :icon{name=material-symbols:arrow-forward} 从文件打开工作区,选择一个工作区文件,即可打开该工作区,达到切换工作区的目的。

试着在不同的工作区之间切换,你会发现:VSCode 会记录你之前文件的打开状态,甚至连文件夹的折叠状态都会记录下来,这对开发效率的提升是非常大的。
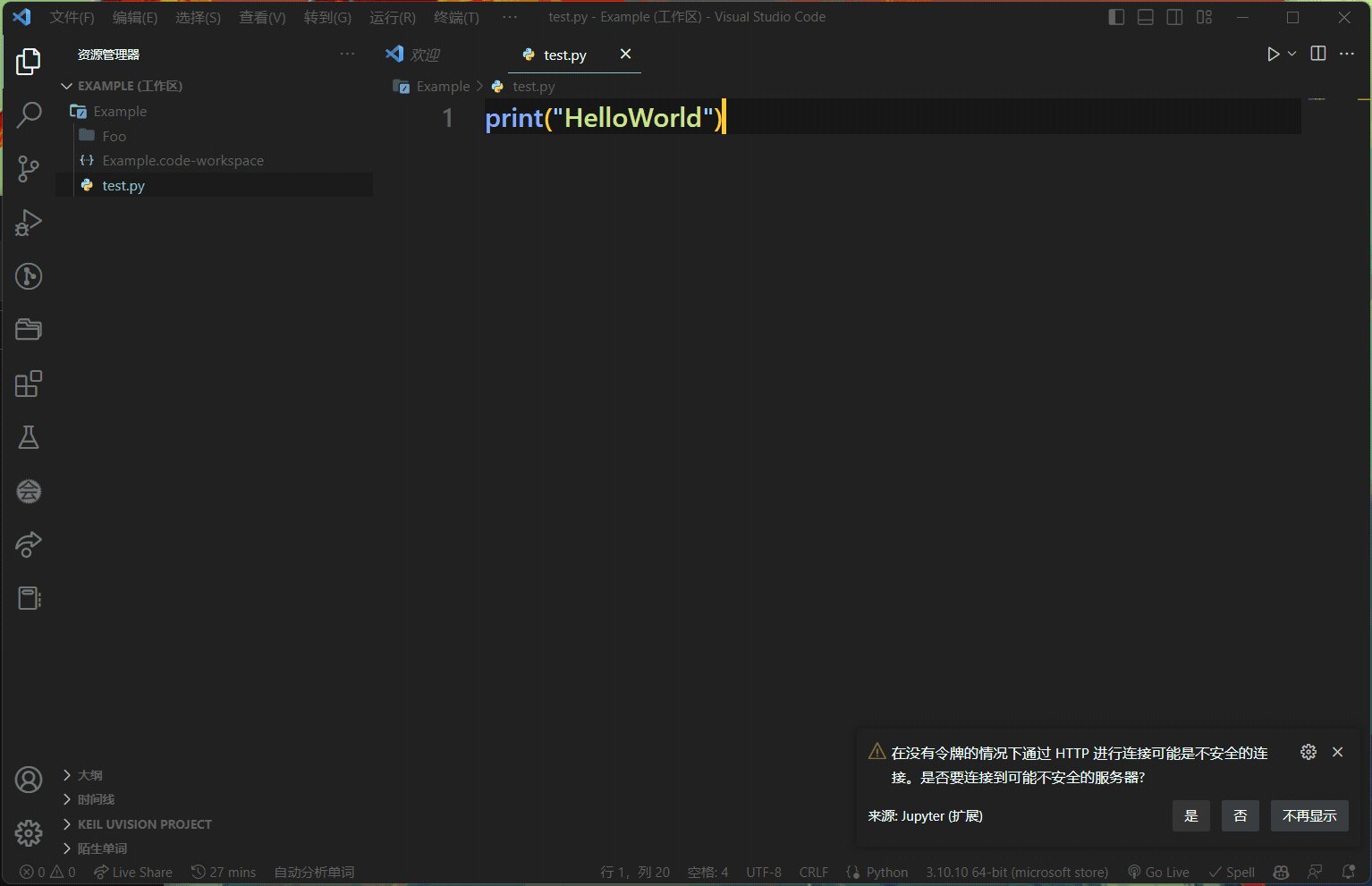
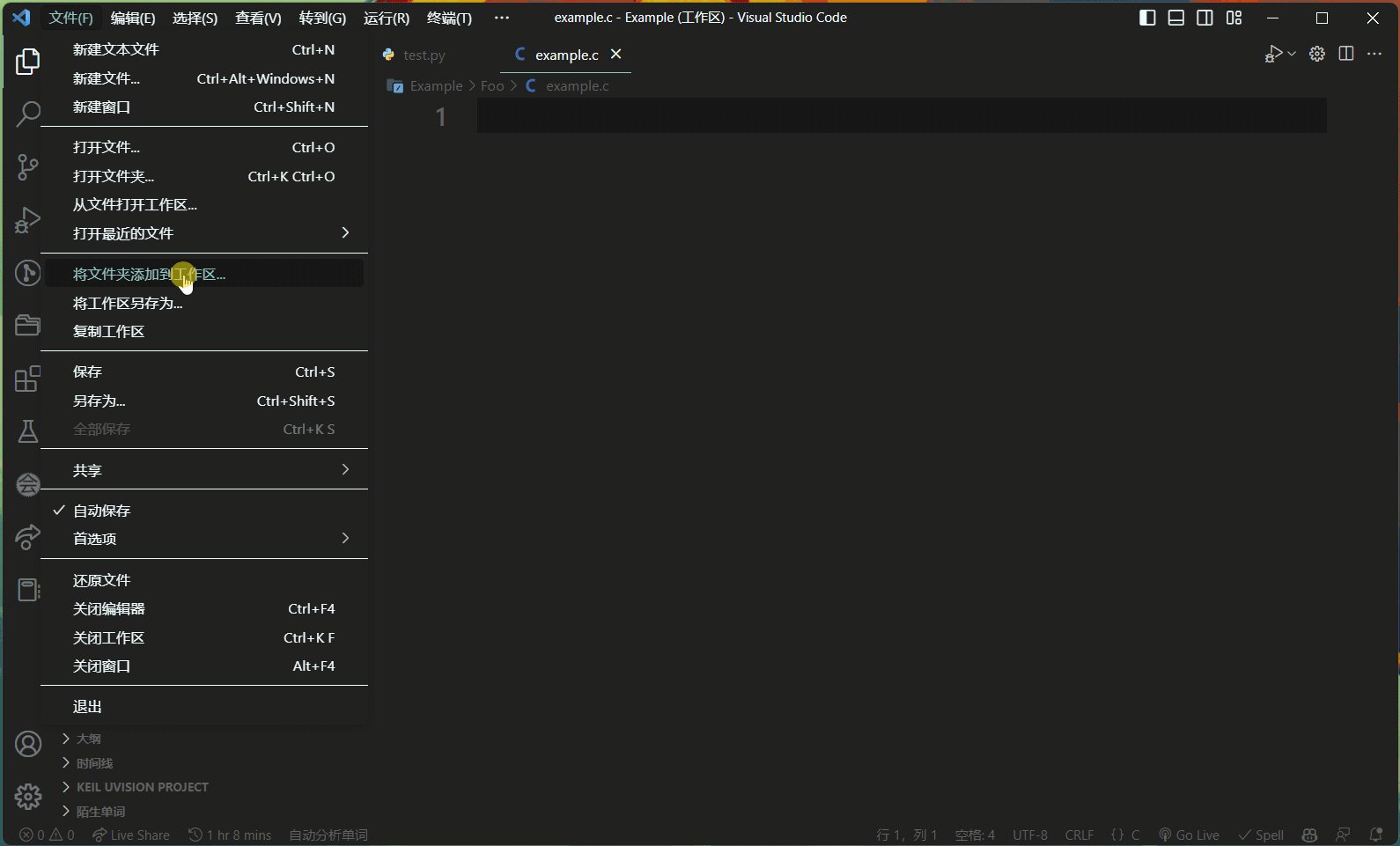
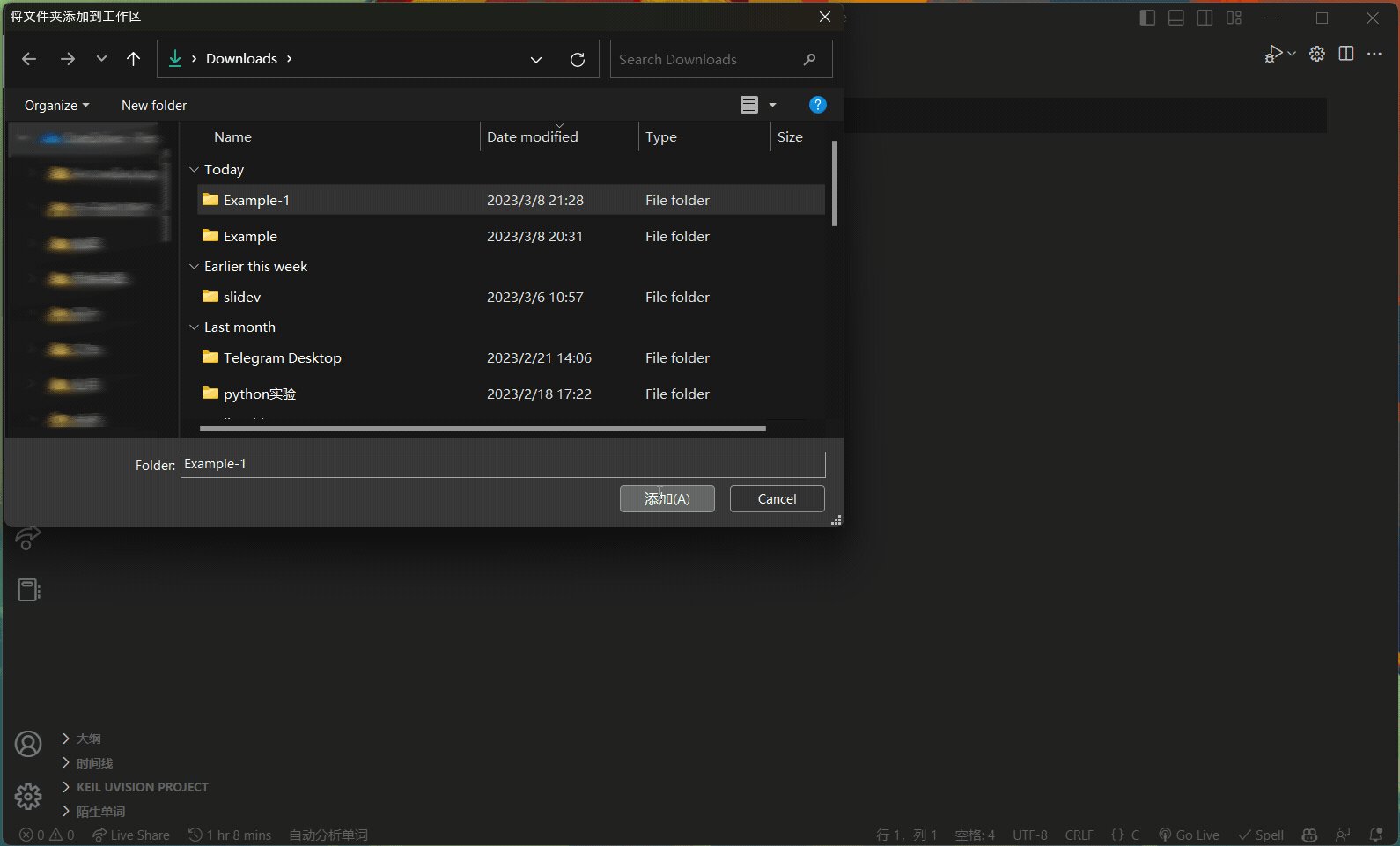
点击菜单栏 文件 :icon{name=material-symbols:arrow-forward} 将文件夹添加到工作区,选择一个文件夹,即可将该文件夹添加到当前工作区。

工作区配置
开启工作区以后,在设置中会在原来的基础上(用户和文件夹(.vscode))增加一个工作区的设置,在此处编写相关的配置并保存,即可在当前工作区中生效。
同样的,此时切换到扩展程序管理面板,选择你想禁用的扩展程序,点击右下角的齿轮图标,选择禁用(工作区),可在当前工作区中禁用该扩展程序;或者是点击该扩展的名称,在右侧的扩展详细信息页面中,点击禁用按钮旁的下拉菜单,选择禁用(工作区)。
建议仅保留公用插件和开发相关,将其他与现在工作区开发任务无关的所有插件,以提高启动速度,同时避免奇怪的 bug。
最后,不要忘记保存你对工作区所作的配置更改。